Quick Summary: A web application requires a reliable framework, the right architecture and meticulous planning. Today’s web pages have evolved and are no longer static like the earlier ones. They are fully functional and can perform seamlessly from the browser of any interconnected device. This article presents a comprehensive guide on web applications, including their framework, the development process, the benefits and challenges encountered during the development process.

What is a Web Application?
Web applications, often referred to as web apps, are interactive software designed to operate within a web browser. Unlike traditional applications that are installed locally on a device, web apps are hosted on remote servers and can be accessed via the internet using any device's web browser.
Similar to mobile or desktop apps, web applications are developed to simplify tasks and provide users with a seamless experience. They can serve specific purposes and cater to the needs of individuals or organizations. Web applications come in various forms and can be utilized to fulfil specific tasks or use cases.
While most web apps are compatible with all browsers, some may have specific browser requirements to ensure optimal performance.
What is Web Application Development?
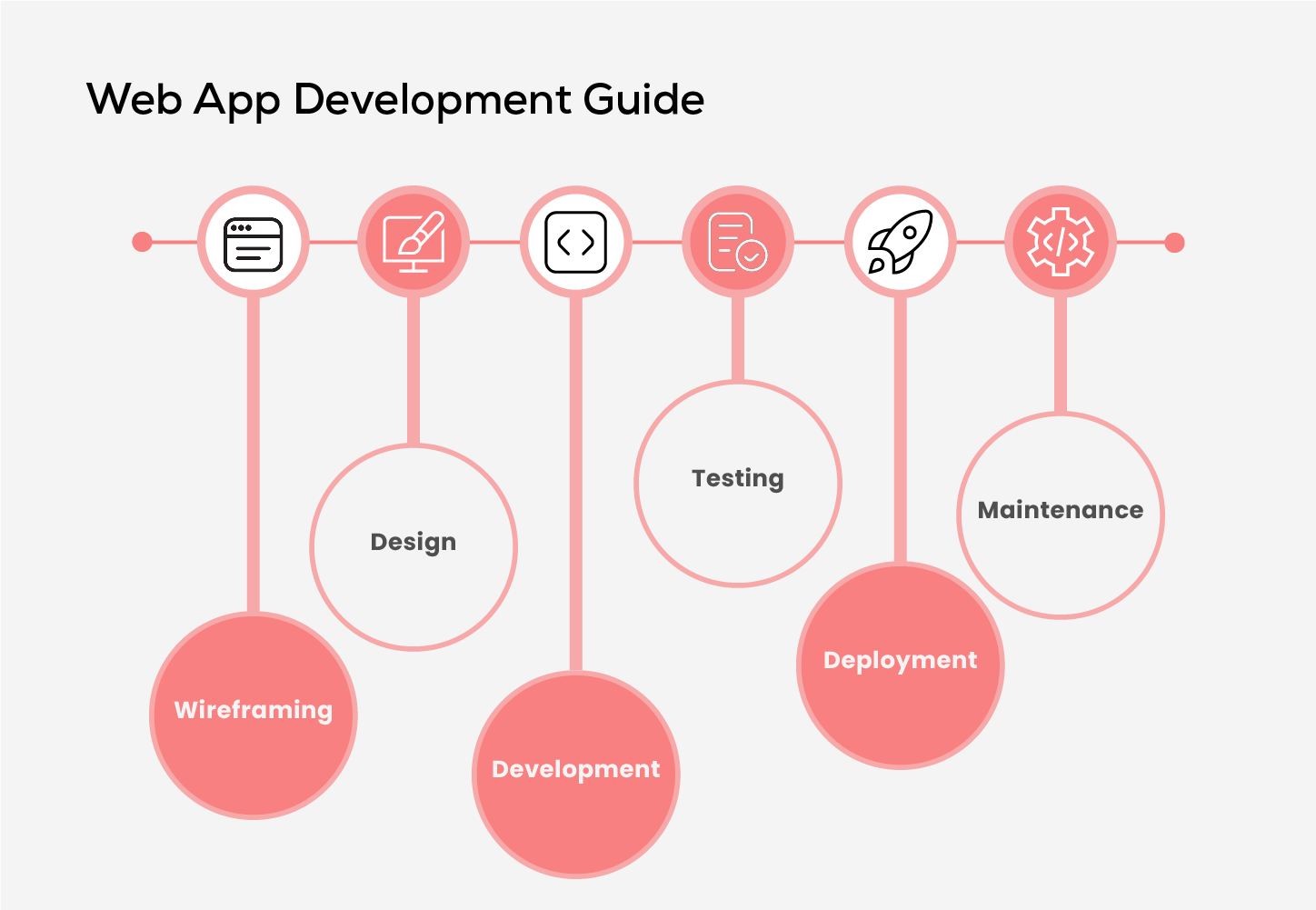
Web application development is the process of creating software that runs on web servers and is accessible through internet browsers. It involves the stages of design, development, testing, and deployment to build web-based systems that facilitate user interaction with data and online tasks. Developers leverage diverse programming languages and frameworks to build applications, tailoring them to suit the unique requirements of organizations or businesses.
To better understand the components involved, consider that building a web application is akin to constructing a house. The front end is the facade and interior design that users interact with, like doors, windows, and furniture. The back end is the foundation and structural framework, handling behind-the-scenes tasks such as plumbing and wiring. The database is like the storage and organization of household items, ensuring everything is easily accessible. Developers are the architects and builders, using various tools and materials to bring the entire structure together, creating a seamless and functional space for users.
What is the Need for Web Applications?
Web applications are extensively utilized across diverse industries and are gaining immense popularity for their ability to be accessed from any location and device. The field of web application development offers a range of advantages, including the delivery of practical, user-friendly, and easily accessible solutions that enhance both business efficiency and user experience.
The development process of a web application typically revolves around aligning its functionality with its intended purpose. As a result, the initial phase of creating such an application involves clearly defining its objectives, functions, and features. To achieve a fully operational web app, successful collaboration between front-end developers (client-side programmers) and back-end developers (server-side programmers) is essential.
Popular Web Applications
Explore some of the most widely used web applications that enhance daily digital experiences, from streaming and social networking to design and cloud storage solutions. These applications offer diverse features tailored to meet various user needs.
Netflix
Netflix is a subscription-based web service that allows users to stream movies and TV shows online. It has revolutionized the streaming industry and offers features like personalized recommendations, kids-focused content, and trending lists.
Facebook is a social networking platform accessible via web browsers or mobile apps. It enables users to connect with others, send messages, create communities, and receive notifications for friend suggestions. Additionally, it provides engaging and unique experiences for users.
Canva
Canva is a web app for creating visually appealing graphics. It offers templates and designs, allows users to save projects, and provides easy navigation through various design categories. Users can create attractive graphics and share them on social media.
Instagram is a popular social networking app where users can share photos, videos, and stories. It offers features like reels for streaming popular content, messaging for chatting with friends, and notifications for activity updates.
Gmail
Gmail is a widely used email service accessible from any computer. It supports fast email composition, offline access, the ability to unsend or schedule emails, and customization inbox options. This makes it a professional web hub for seamless communication.
Microsoft Office 365
Microsoft Office 365 is a suite of web apps including popular applications like Outlook, OneNote, and Power BI. It provides excellent email facilities, mobile and web accessibility, and is ideal for team collaboration and complex tasks. It integrates with OneDrive for secure data storage.
Google Drive
Google Drive is a cloud-based storage service that enables users to sync and access files from various devices. It facilitates easy collaboration, drag-and-drop uploads, viewing of various file types, and advanced search capabilities.
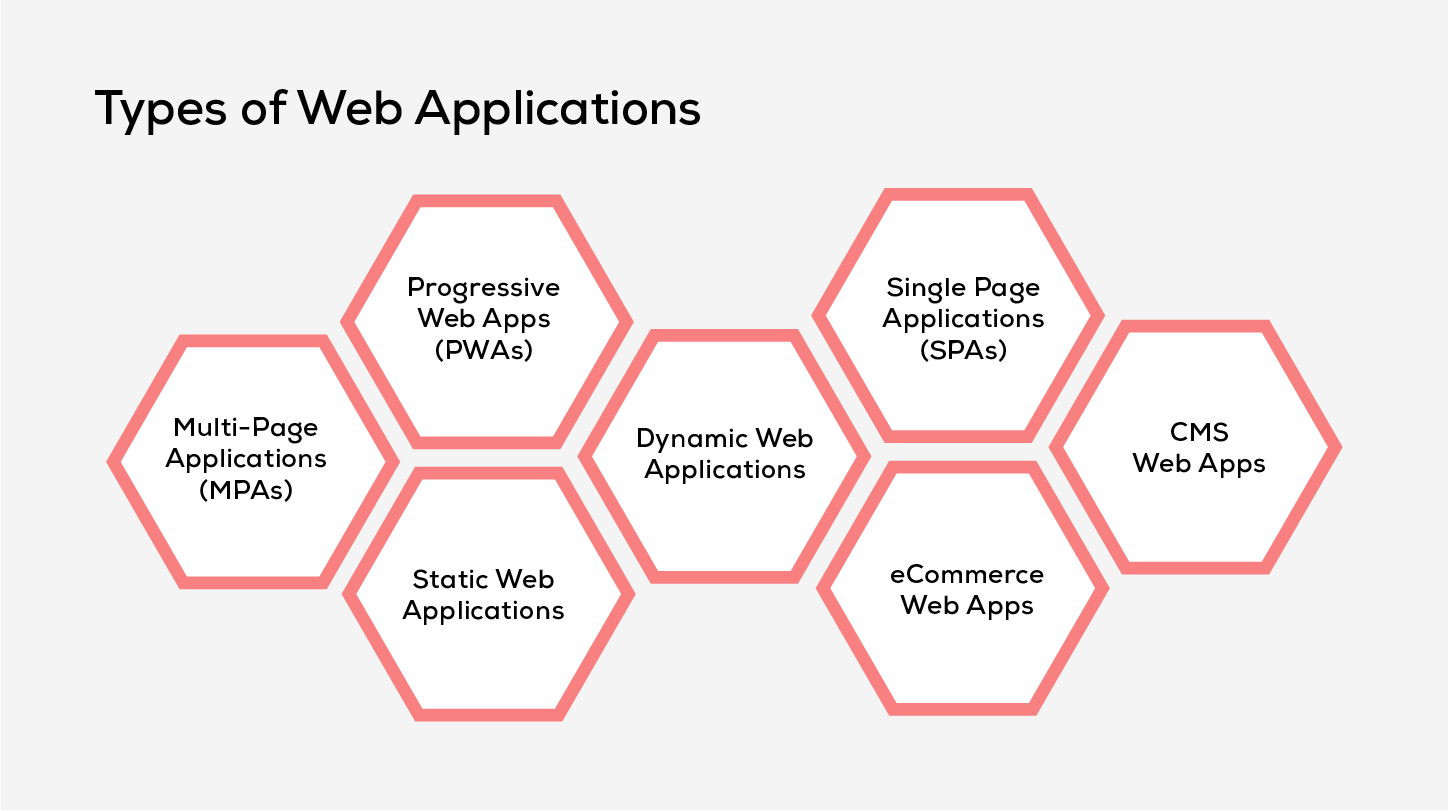
Types of Web Applications
There are various types of web applications, each designed to address different needs and functionalities. From progressive web apps that offer a native experience through a browser to dynamic web apps with real-time content updates, each type provides unique advantages for both users and developers.

1. Progressive Web Apps (PWAs): Progressive web applications can be installed just like traditional mobile apps and provide comparable advantages in terms of responsiveness and adaptability. Nevertheless, they are accessed through a device's web browser instead. These apps do not rely on constant connectivity, allowing them to function offline. Additionally, progressive web applications offer a native mobile app experience across different platforms, whether the device runs on Android or iOS.
2. Single Page Applications (SPAs): Single Page Applications (SPAs) operate as browser-based applications that eliminate the need for page reloads when displaying content or altering the interface. These applications consist of two layers, server-side and client-side, communicating through API requests (AJAX). The client-side manages the user interface, while the server-side handles the database and third-party services. SPAs have a tiered architecture with the presentation layer executed entirely in the browser. Changes in data are orchestrated by the business logic in the business layer, triggered by API requests. Despite the rapid rendering of components offering a responsive user experience, SPAs may face challenges such as slow initial loading and limited support for legacy browsers, which can impact routing efficiency.
3. Multi-Page Applications (MPAs): Multi-page applications (MPAs) function like traditional web apps, reloading the entire page when navigating to different content. When the user requests information, the server sends a completely new page to the browser. These apps have a more complex structure with many interconnected pages. Each page has fixed content and links to other pages, creating a layered interface. The advantage of MPAs is that their search engine-friendliness. Due to their numerous links and a clear page hierarchy, search engines can easily understand and index the content.
4. Static Web Applications: Static web apps are fundamentally distinct from traditional applications. They represent the most basic form of web pages found on the internet, primarily intended for showcasing content rather than facilitating server-side interactions. These apps are typically constructed using a combination of HTML, CSS, and Javascript. To enhance interactivity, they may incorporate animations or other forms of multimedia elements. A straightforward illustration of a static web app is a portfolio or business website.
5. Dynamic Web Applications: Dynamic web applications differ significantly from static web apps due to their more intricate framework. These applications employ a database to fetch data, and the content is refreshed whenever a user interacts with the app. Modifying content based on user requests is facilitated through a centralized admin panel.
Unlike static web apps, dynamic web applications do not require server access to implement updates, simplifying the process of incorporating new features. Additionally, dynamic web applications offer the flexibility of using various programming languages for development, such as PHP and ASP.NET.
6. eCommerce Web Apps: As the name suggests, this type of application allows people to easily buy goods and services online. Apart from enabling online transactions, an eCommerce web application also presents crucial details about the merchandise, allows customers to track their orders, and offers various other functionalities.
7. CMS Web Apps: A content management system (CMS) web application is purposefully built to simplify the creation, curation, modification, and management of website content. The advantage of using a CMS is that it eliminates the need for extensive programming knowledge. Instead, the CMS offers user-friendly tools that empower individuals to easily make changes to their web applications.
Best Web Application Development Framework
Here are some leading frameworks that shape the landscape of web application development. These frameworks offer diverse features and strengths, from robust architecture and seamless integration to high performance and versatile solutions, making them essential tools for creating dynamic and efficient web applications.
RoR: Ruby on Rails (RoR), often referred to as Rails, is an open-source framework for server-side web application development. Conceived by David Heinemeier Hansson in the early 2000s during his work on Basecamp, RoR thrives on the dynamic integration of HTML, CSS, and JavaScript to create engaging and interactive web applications. Leveraging the expressive Ruby programming language, RoR empowers developers to create robust web applications. At its core lies the MVC (Model-View-Controller) architecture, which defines it as an opinionated framework with a predefined code structure.
PHP: PHP is a scripting language embedded within HTML, commonly referred to as a hypertext preprocessor. It seamlessly merges the Common Gateway Interface (CGI) with HTML documents, making it a powerful tool for developing dynamic web applications. With PHP, you can effortlessly incorporate HTML code into your scripts. Additionally, it offers compatibility with various databases, including MySQL, Oracle, and other similar database tools.
Node.js: Introduced in 2009 by Ryan Dahl at a European JSconf, Node.js is a JavaScript-based runtime environment known for its server-side capabilities. It is an open-source framework that excels in high performance and scalability for web applications through asynchronous programming. Node.js can utilize Chrome's V8 JavaScript engine and offers powerful features such as multithreading capabilities, non-blocking I/O, and asynchronous programming. Additionally, popular Node.js-based frameworks like Express, Socket.io, and Meteor.js enhance the backend capabilities of web applications.
Angular: Introduced in 2010 as a side project named AngularJS by Miško Hevery, Angular has evolved into a powerful front-end framework based on TypeScript. TypeScript, with its JavaScript-based syntax and enhanced simplicity for learning, became the foundation for Angular's development. This framework excels in enabling the creation of reusable code across various deployment platforms, making it a versatile and efficient choice for web application development.
React: React is an open-source front-end JavaScript library renowned for crafting rich user interfaces in web applications. It stands out for its prowess in creating reusable components, providing developers with the flexibility to efficiently build interactive and dynamic user interfaces. This library boasts an extensive collection of ready-made components, allowing developers to expedite the web app development process by leveraging pre-built elements for rapid and efficient application building from the ground up.
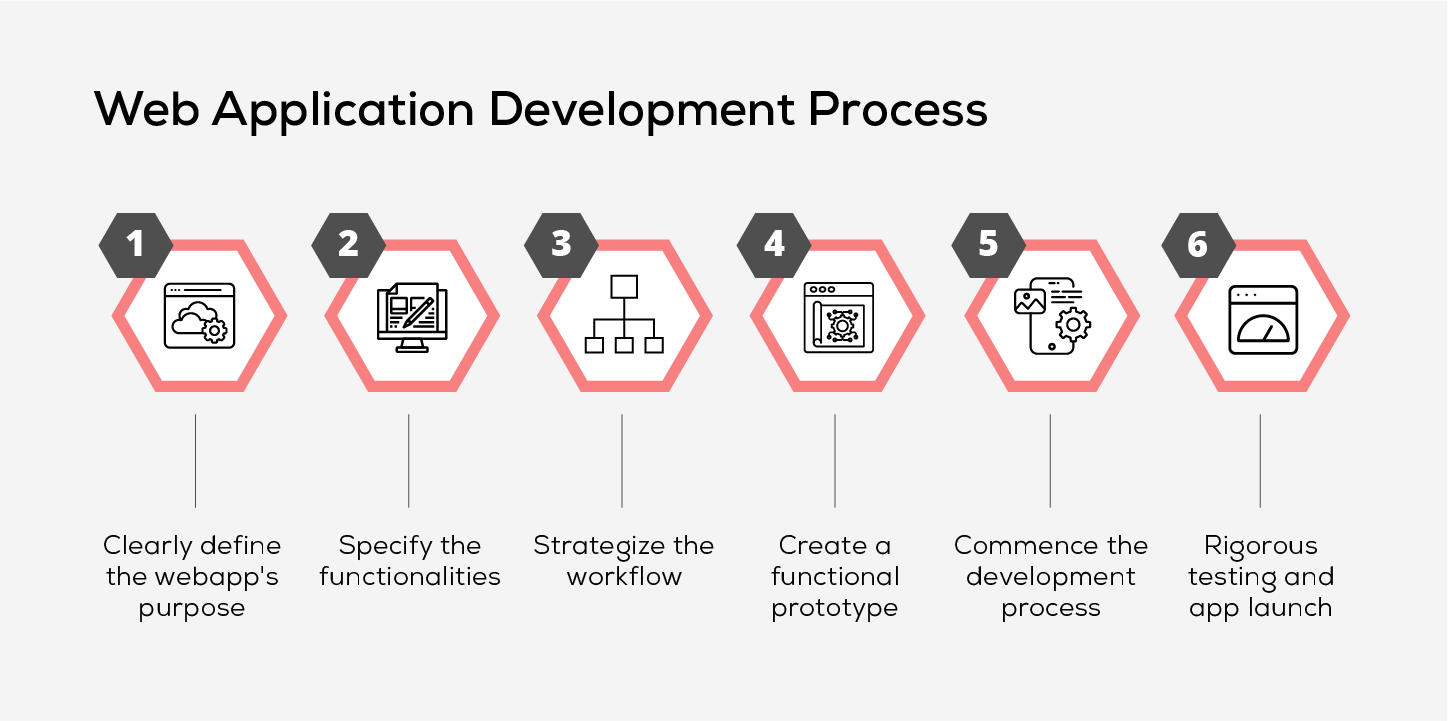
Six Simple Steps to Kickstart Web Application Development
Begin your web application development journey by following these essential steps. They will guide you through a successful start and ensure a smooth development process.

1. Clearly Define the Web App's Purpose
Initiate the web application development process by precisely articulating the problem it aims to address. Your app concept should offer an innovative solution to the identified problem.
2. Specify the Functionalities
Following the problem identification, outline how your web app will address and solve this problem. This entails defining the specific features and functionalities that the application will encompass.
3. Strategize the Workflow
Develop a comprehensive workflow that outlines different facets of the project and specifies tasks for each stage. The workflow is instrumental in resource and time allocation, adapting to the unique business needs and technical requirements of the project.
4. Create a Functional Prototype
Constructing a basic yet functional prototype provides a tangible visualization of the final product and its functionality. Validate the prototype before advancing to the full development phase.
5. Commence the Development Process
Following the validation of the prototype, initiate the actual building of your app. Typically, this involves creating a cohesive database, front-end, and back-end, all interlinked to establish a fully functional web application.
6. Rigorous Testing and App Launch
Conduct thorough testing of your app before its release, ensuring a high level of quality and functionality. While some teams opt for end-of-project testing, many prefer testing at various stages throughout the development lifecycle.
Benefits of Web Application Development
Web application development brings numerous benefits, offering efficiency in various aspects and ensuring ease of use and maintenance.
Cost and Time Efficiency
Building a web app is quicker and more cost-effective when compared to the development of native mobile applications.
Simplified Maintenance and Updates
Web apps offer ease of maintenance and updates, allowing for efficient and timely enhancements to features and functionalities.
Cross-Device Compatibility
Web applications operate seamlessly on any device equipped with a compatible browser, providing a consistent user experience across various platforms.
No Installation Hassles
Unlike mobile apps, web applications do not necessitate installation. Users can access them directly through a web browser, eliminating the need for cumbersome installations.
Enhanced Security
Web applications are often more secure due to their construction on dedicated servers with robust security infrastructure. This surpasses the security measures of locally installed apps on individual devices, ensuring a safer user experience.
Tailored Customization and Scalability
Web applications can be customized according to specific business needs and easily scaled to meet changing demands. This customization, coupled with scalability, enables the swift development of new features and accommodates user growth without compromising performance.
Challenges
Web application development also presents challenges that need to be addressed to ensure optimal performance and security.
Reliance on Internet Access
Web applications depend on an internet connection, making them less accessible in areas with limited or no connectivity.
Reduced Speed
The reliance on internet connectivity can result in slower loading times, affecting the overall speed and responsiveness of web applications.
Requires Responsive Design
Web applications need to be designed responsively to ensure optimal performance across various devices and screen sizes, which can add complexity to the development process.
Security Issues
Web applications may face security challenges, as they are exposed to potential vulnerabilities over the internet, requiring robust security measures to safeguard against threats.
Conclusion
In the dynamic field of web application development, success depends on a blend of technical prowess, creativity, and adaptability. Developers must navigate emerging technologies to fulfil the demand for innovative, user-centric solutions, whether creating interactive single-page applications or ensuring cross-device compatibility. As we progress, collaboration, continuous learning, and a steadfast commitment to user satisfaction become paramount. Inspirisys stands at the forefront of this landscape, driven by robust technical expertise, profound domain knowledge, and advanced methodologies. With a focus on crafting future-ready applications, the company leverages existing frameworks, assets, and automation platforms, positioning itself to meet the evolving demands of the digital realm.
Frequently Asked Questions
1. What methods and tools can be used to evaluate the performance of a web application?
Developers employ a range of tools and techniques to assess web application performance. They often use performance analysis tools such as Lighthouse, WebPageTest and Chrome DevTools. Additionally, monitoring key metrics like First Contentful Paint, Time to Interactive and Largest Contentful Paint is important. Evaluating the system's response to high traffic through load and stress testing also provides valuable insights into performance.
2. How much does web application development cost?
The cost of web application development can vary widely based on several factors, including the complexity of the application, features and functionalities, the technology stack used, the development team's location and expertise, and the project timeline. It's essential to define the project requirements clearly and work with a development team to get an accurate estimate.
3. How are web applications different from websites?
A website consists of webpages with content like text, images, and videos, accessible through a web browser. It serves as an online platform, providing information for various purposes. On the other hand, a web application is a program accessed through a web browser without requiring device installation. Web apps act as interactive tools, allowing users to perform specific tasks and actions, delivering a dynamic and personalized experience.
4. What is the difference between a mobile app and a web app?
A mobile app is tailored for mobile devices, downloadable from an app store, and can access device-specific features like GPS and camera. In contrast, a web app operates in a web browser across various devices without installation, offering accessibility through the internet but with limited access to device functionalities.
5. What performance optimization techniques are frequently used for web applications?
Techniques for performance optimization often include reducing HTTP requests by combining files, using sprites and inlining CSS and JavaScript. Additionally, reducing file size through image optimization and minification is important. Caching assets on both the client-side and server-side is also essential for optimizing performance.